windows版本hugo应用
1.直接选择可拓展版本
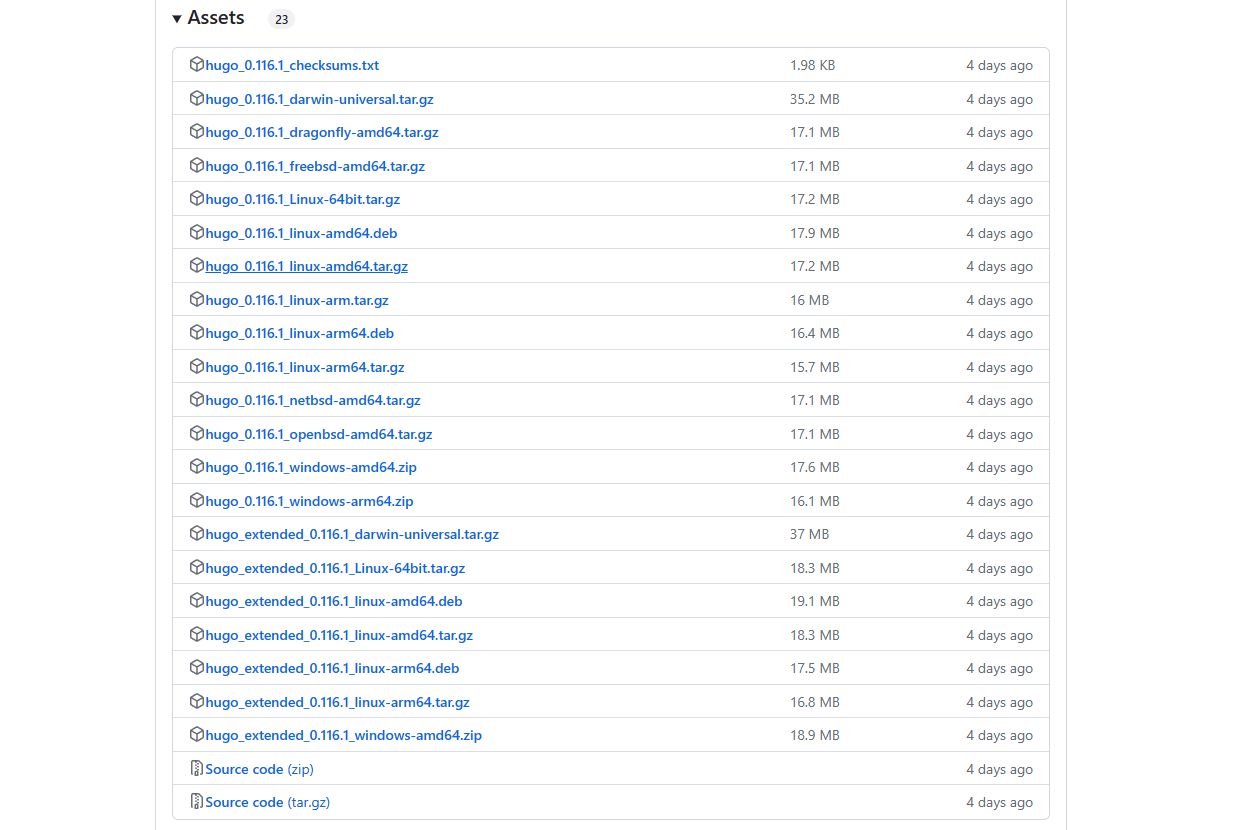
hugo运行版本光windows就有好多个版本,避免后面踩坑,直接下载hugo_extended_0.116.1_windows-amd64.zip这种格式的,中间的数字为版本号,随着系统升级会随时更新,下载地址:Releases · gohugoio/hugo (github.com)

2.将hugo添加到命令行
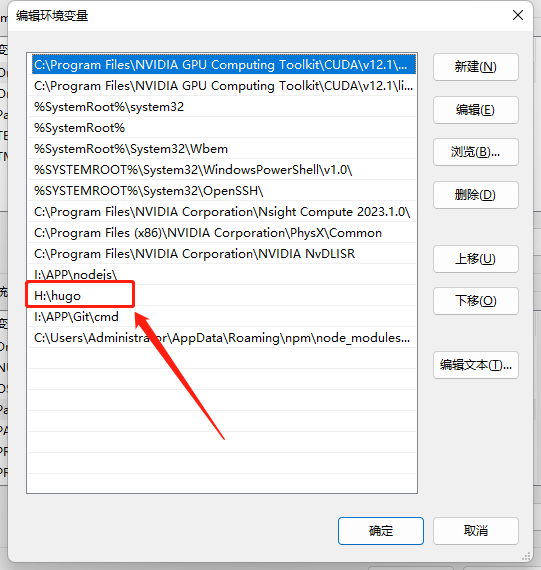
首先,右击【我的电脑】-【属性】-【高级系统设置】-【环境变量】-【系统变量】里找到【path】栏双击进入,添加刚才下载的hugo运行程序路径(一定要保障路径中没有中文出现,例如我的在H:\hugo)

3.安装git客户端
安装hugo主题需要连接github,就要用到git客户端,下载地址:Git - Downloads (git-scm.com)

以上,运行环境基本完成了。每台电脑的基础环境略有不同,如果有错误,根据错误细节自行检索排除。
创建hugo网站
从php环境切换到hugo后,这种静态方式创建网站简直不要太爽!以下收集了hugo常用命令,记得收藏:
# 1、检测安装是否成功
hugo version
# 2、建立你的站点 hugo new site 你的站点名
hugo new site webName
# 3、cd webName 进入站点目录 ,创建文章
cd webName
hugo new posts/first.md
# 4、下载主题、运行
cd themes
git clone git@github.com:gethugothemes/bookworm-light.git
cd bookworm-light/exampleSite/ # 进入主题文件
hugo server --themesDir ../.. # 运行hugo
# 5、运行hugo(如果没有指定主题,请继续看完文章)
hugo server
# 6、生成静态页,可部署的 public 文件夹
hugo -D
# 7、部署到你的 GitHub 或 Gitee
cd public/
git init
git add .
git commit -m "first commit"
git remote add origin https://xxx.io.githugo主题
官方推荐主题,Complete List | Hugo Themes (gohugo.io)
除了官方收录的主题外,还有许多hugo博主自己开发版本,需要自己冲浪检索,hugo的开源与包容性不要太好,大多数博主会将主题开源在github上,只需自己下载后简单整合下就能用,非常棒!
下载的hugo主题,放置在【themes】文件夹下即可
至此,你已经可以创建并生成自己的网站了,快去试试吧。更多主题相关,我也在探索,期待在博客评论区多交流。
再补充一点,通过
hugo -D生成的静态网页,存储在public 文件夹,是将你的页面md配置文件+文章md文件,经过hugo熔炉,输出html,直接上传到服务器就能访问。当然,服务器可以是自己购买,也可以用github的部署,今天不展开讨论,以后单独出一篇部署篇文章。
快去试试吧,祝好运!


发表回复